
協賛企業:合同会社DMM 初めてのハッカソンでシステム開発担当
URL
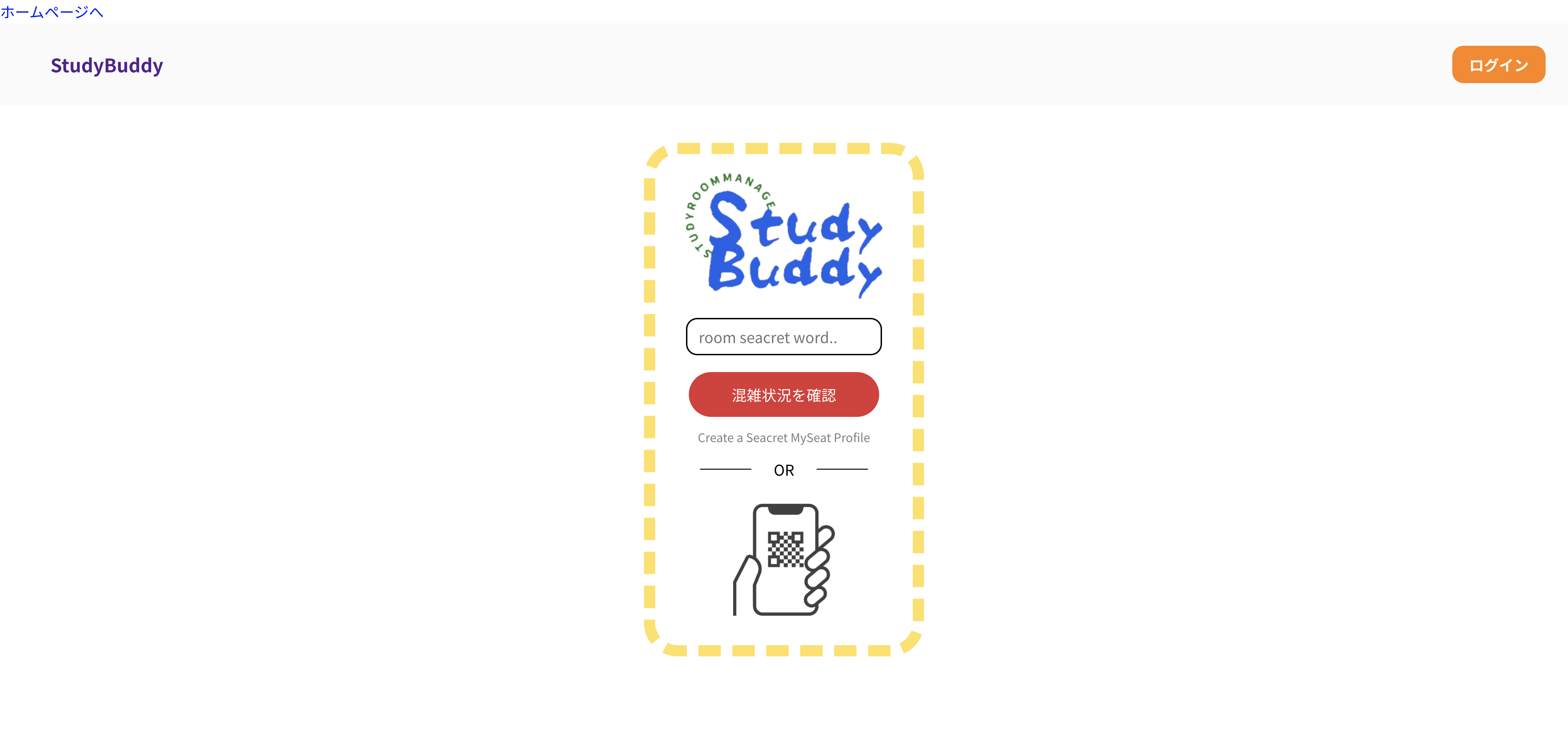
アプリ名
StudyBuddy
担当
- Takuchan(私):全システム開発
- Yamamoto:ウェブデザイン開発
- Yudai:宣伝ページ開発及び発表資料作成
参加しようと思った経緯
大学のプロジェクトハッカソンがあるよ!と友達に言われるまでは全くこのイベントがあることを知りませんでした。友達にはとても感謝しています。ハッカソンというイベントは聞いたことがあっても参加したことがなかったので不安を抱えつつも応募しました。
開発目的
このアプリは自習室の混雑状況をスマホ、PC、ゲーム機などのあらゆるインターネットのつながる端末で確認できるようしようと思い開発したウェブアプリです。私の大学の自習室は学生が頻繁に利用しており、空席がある時間と満席になっている時間帯がありますが、それは日によってバラバラで自分が確実に着席できるかどうかは現地に行かなければ分かりません。
わざわざ下宿先から足を使って自習室に来たのに満席では気分は萎えます。このウェブアプリはそんな不便を解消するために開発しました。
使用技術
- React JavaScript
- Firebase Auth
- Firebase Realtime Database
- Material Design
1日目:表の特定のボタンのonClick
今、上の写真を見てもらうとわかる通り色がついておりますが、この特定の表のセルを押したら色がつくシステムを開発するのにハッカソンの半日を要してしまいました。理由はReactのuseState()とuseRef()を使い分けていなかったからです。
すべてのプログラムの変数を管理するときにuseState()を利用していましたが、これでは毎回画面の再描画が行われてしまい、それが無限ループすることで必ずフリーズしてしまいます。したがって画面を更新して欲しいタイミングで再描画をするためにuseRef()を併用することで今回の表を実現しました。深夜に開発を完成させたときはかなりうれしかったです!
動画はハッカソン1日目の深夜に友達に実装ができた嬉しさを共有した動画です。
色をつけるシステムを実現するためにボタンにそれぞれ0からXまでIDを振ることでボタンを特定できるようにしました。
実はこれ、さらにメリットがあって、押したボタンを配列で記録しておくことでFirebase Realtime Databaseに簡単にプッシュできるようにしたんです。とても良かったです。
2日目(最終日):Firebase Realtime Databaseを使って開発
データベースは左のように管理しました。Firebaseの公式ドキュメントは有志が書いたブログサイトよりより細かく分かりやすいので(笑)とても参考にしました。
表のデータのデータベースを今度は読み込ませることに挑戦しました。これも2時間ほど開発に時間を要してしまいました。理由は取得したデータは配列で取得されて、それをJavascriptの文法通りに処理させるのに苦戦したからです。
2日目にはプレゼン資料を作成
担当したスライドはこの7ページです。スライドには写真だけを使い基本的に喋りを重視したので実際のプレゼンでも評価は高かったです。(DMM交流会で聞きました)
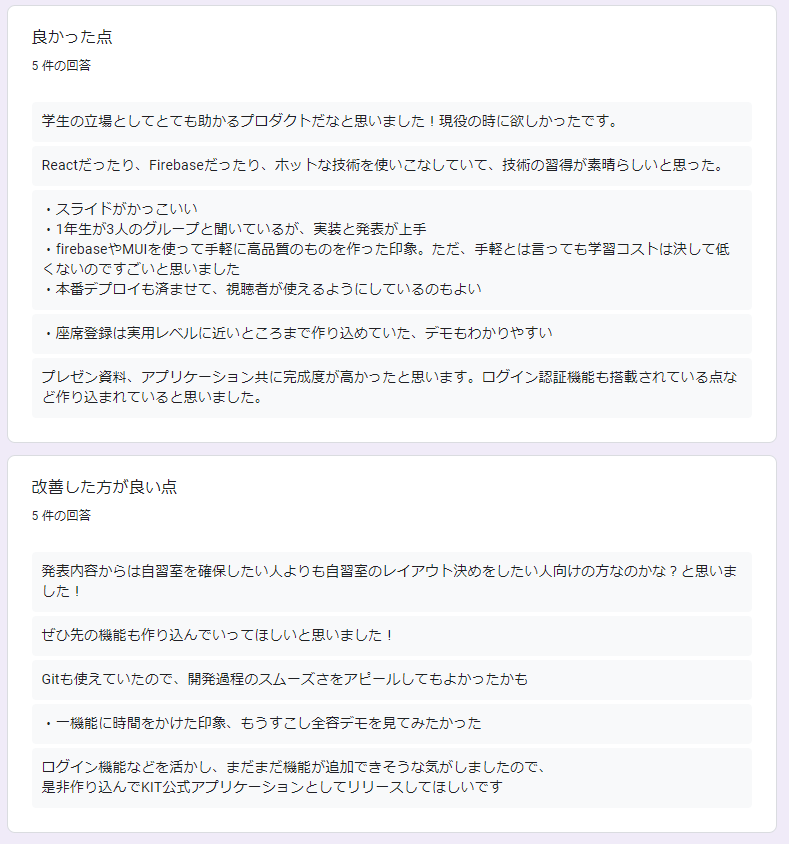
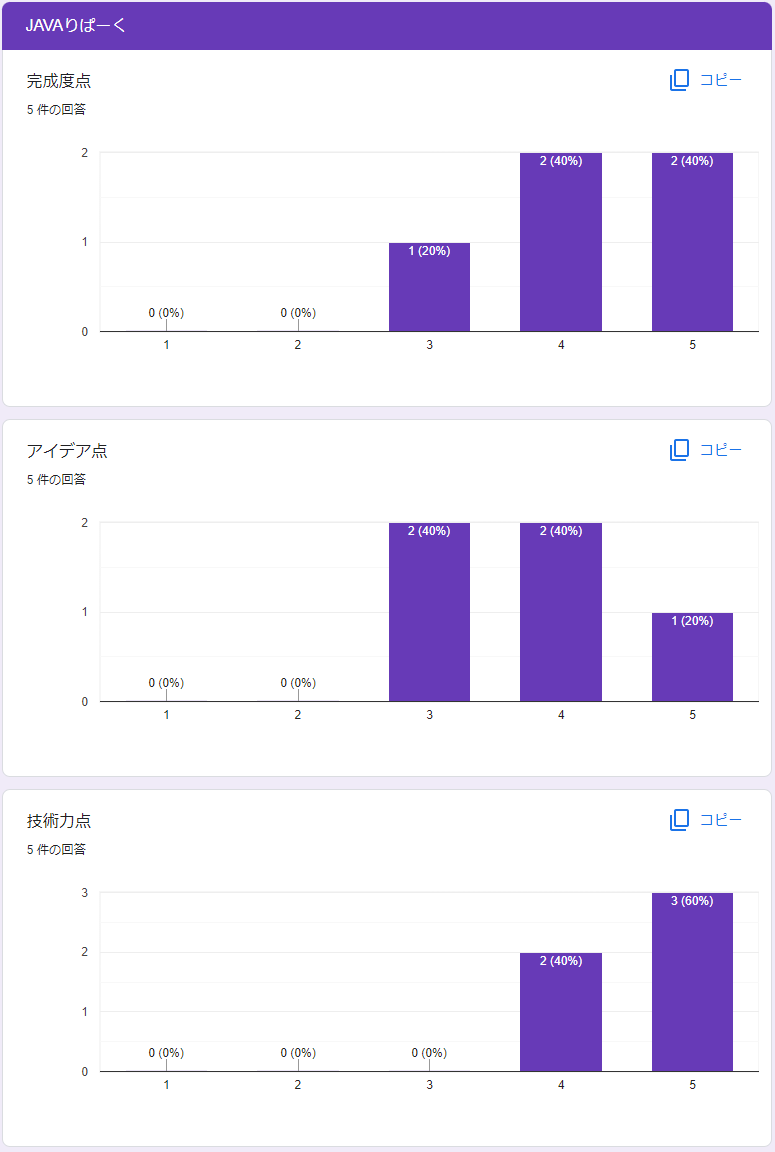
DMMの方に評価をいただきました!


とても分かりやすい、的確なフィードバックをいただいてとても嬉しかったです。特にシステム系を褒めていただいてとても嬉しいです。辛かったからね笑。また、大先輩からこのような温かいコメントいただいたので自分の開発しているサービスに自信がつきました。本当に2日間は感謝しかありません。
で、完成したの?
今回優勝はできませんでした。理由はテーマ設定を失敗したことと、開発したこのないReactという技術を使用したからです。私たちのチームはこのハッカソンに向けてJavaScriptとReactを勉強していましたが本番実際にプログラムを書くことができた人が私だけでした。ですので使い慣れていない言語を使用する上にReactという新しい技術、メンターの方もReactの使用経験があまりなかったことから開発が思ったより難航してしまいました。
私のお得意言語のAndroid Javaで書けば良かったなと後悔しています。今回のアプリの内容ならおそらく1日で完成したでしょう。本当に失敗しました。
次は得意な言語で開発を進めるぞ
ハッカソンはとにかく勝ちにいくものだと実感しました。あえて新しい技術を使って開発しても、結局完成しなければ意味がありません。Reactの勉強は個人的に進めるとして、今後のハッカソンでは自分の得意言語を活かした開発をしていこうと思いました。以上でハッカソンレポートを終わります。不明な点があればご連絡よろしくお願いします。